Training session: Optimisations
Please find below files and further information to the first training session.
Agenda - Training Session: Optimisations
- Introduction CMS/headless
- Migration status/examples
- Optimisation task overview
- Glossary
- UI/Overview
- Types (Page, Product, News, Blog, Dealer, …)
- Language/locales (master)
- Save filter/search
- Create page
- Create/Editing (Blocks, fields)
- Views: live vs. preview
- Save, publish, unpublish, delete
- Versions
- Optimization process
- Microcopy/Navigation/Footer
- Dealer Locator
- Support Process
Optimisations tasks
Overview
We all know that Kentico offers many templates, widgets and various options within each widget. One target of the new CMS was to reduce the amount of templates and widgets to have a more unified design and make content creation fun again.
To reduce the effort for all editors the content was automatically migrated from Kentico to Contentstack. Main target was to have all content (text, images, …) in Contentstack. Due to the complexity of Kentico, not all content could be transferred at the correct position or options (e.g. background color) could not be transferred. Some rework/optimization needs to be done which will be covered in this document.
Each section of this document will handle different content types in Contentstack and outlines the typical/recommended optimizations.
General
Hero images
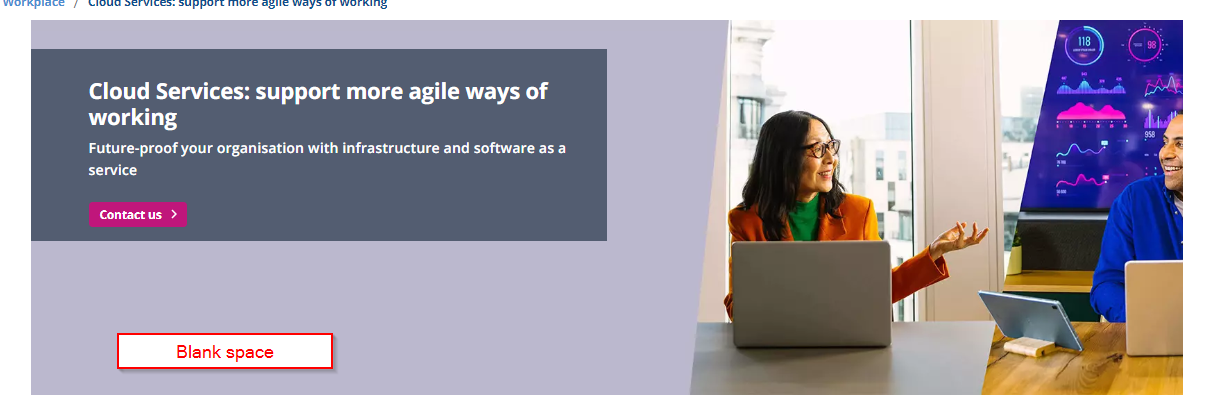
In some cases the hero/banner image does not fit anymore, e.g. important parts of the image may be behind the text area or empty space within an image (for text in Kentico) is not needed any more.
Example for empty space: Light gray area in the image is not needed any more as the element itself creates the dark gray background behind the text:

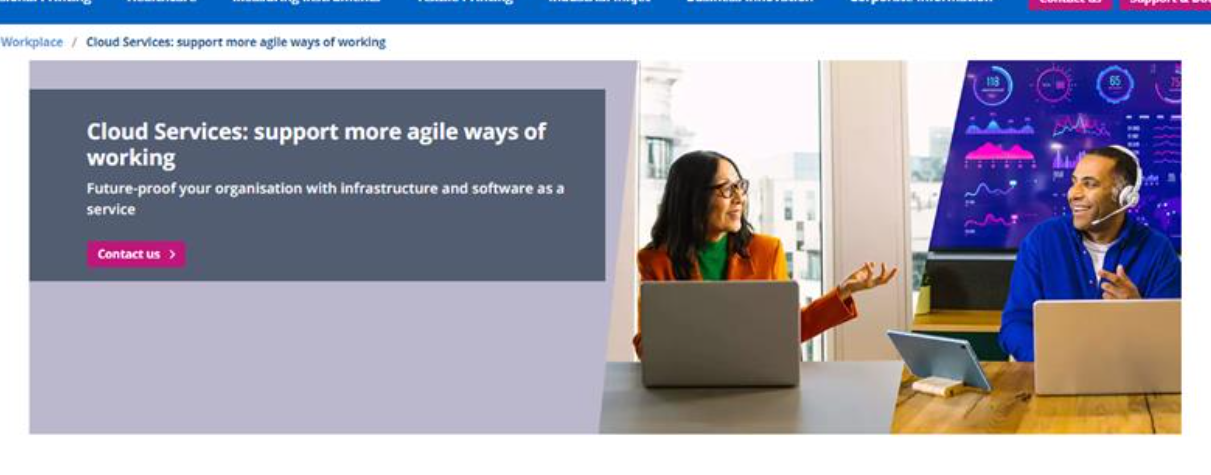
Change asset position to avoid cropping (image position right):

Additionally the anchor/link button should be checked.
Text
If unwanted styling (font, color) or line breaks appear within a paragraph, select the affected text, cut it (Windows: CTRL+X) and paste it back in unformatted (Windows: CTRL+SHIFT+V). All unwanted formatting will be gone.
Links
Update contact us/anchor links: #ContactForm anchor needs to be updated to ContactFormAnchor.
Anchors
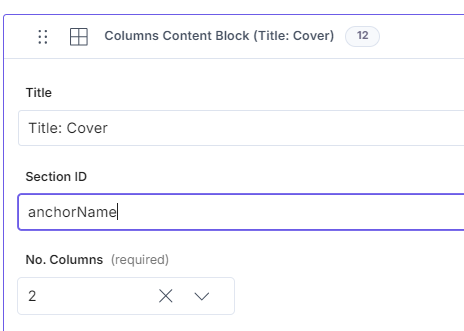
Forms have default anchors. All other anchor widgets from Kentico couldn’t be migrated automatically and needs to be set up manually in Contentstack at field “Section ID”:

Reorder content
The order of content items is not exactly specified within the data extracted from Kentico. This leads to misplaced content elements. In most cases this can be solved by a simple drag’n'drop operation in Contentstack:

At some cases it is necessary to remove text from a content block and create a new content block at another position within the entry.
Remove manual line breaks
At some column elements (especially with icons) Kentico required manual line breaks. These needs to be removed.
Duplicate content
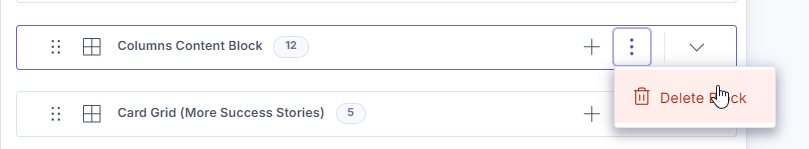
We also found duplicate content, e.g. accordion elements. In this case one of the duplicates can be deleted:

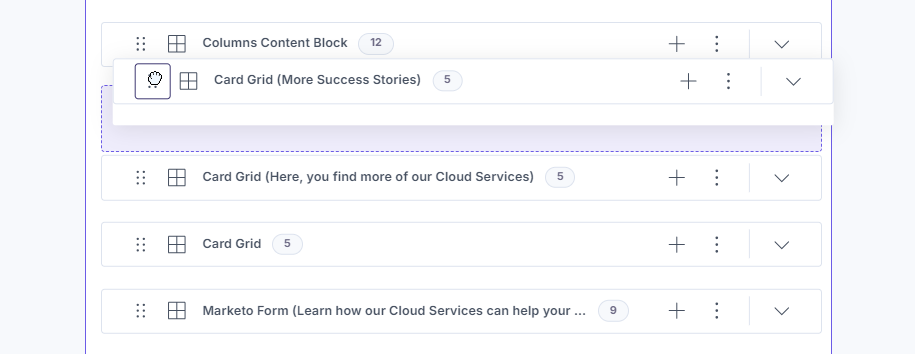
Replace card grid navigation
Replace manual card grids by reference elements. If searching for the matching reference, please also try searching for the subtitle if no result is show.
Marketo Forms
We recommend to change the background color of Marketo forms. Initially all forms have white background.
Embedded elements
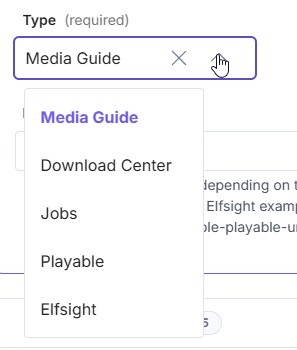
Playable and Elfsight animations couldn’t be migrated automatically and needs to be re-added manually. Element “Embed” allows the following types:

Product
New link options
You can easily replace the old boxes (CTA-widgets) by adding the links to Configurator, iTraining Online Manual and Datasheet at the specific fields in Contentstack.
Former Campaign/Landing pages
Navigation/Menu items from Kentico couldn't be migrated automatically. It has to be recreated as Navigation entry and afterwards it has to be selected in the Page entry.
New: You can also set up a custom Footer for Campaign/Landingpages.